If you make a paint pot app or a similar app, you may need to have the option to save the canvas to a file as an image. Well app inventor supports this, but it can seem a little hard to work out how to.
This Block would be easier to just add to the when button clicked block. But App Invetor can only save text files within the app. So you need to save the image path in app inventor, and the app wil save it to a file.
So start with setting your app out like this:
Set the canvas size to width: fill parent and hight: 200 pixels.
Then add a tiny db to the app to save the file (image) path to.
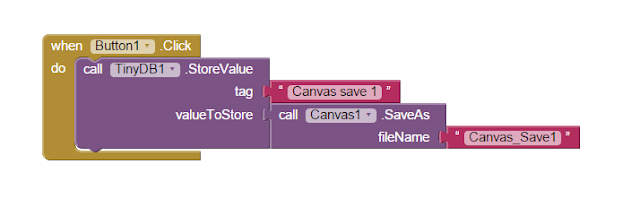
So theese are the blocks you need to get:
The Button1 is the save canvas to file button. You need to store a value to the TinyDB, with a tag that you can use if you need to identify it later. The value to store is the Canvas1.SaveAs block wich will save the image path to the TinyDB. Now all you need is to create a file name and you're done!
One use for the TinyDB could be that if the app is closed, the Canvas is saved to a file and when the app is opened again, the canvas could be shown that was saved. This would probably be done by setting the saved canvas as the canvas background image. However in the example of the paint pot app, the canvas painting that was saved would not be able to be edited, as the background of the canvas maybe? This may be a limitation, but there may be some way around it.
I hope you've enjoyed this tutorial and remember to keep looking for more tutorials in the future!!